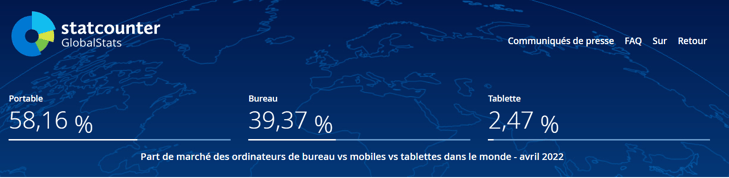
Vous ne pouvez plus faire l’impasse sur le Responsive design dans la conception de votre site web. Plus de 55% du trafic web a été généré depuis les appareils mobiles en avril 2022. Est ce que vous vous attendiez à ce fort pourcentage ? Est-ce que ça vous interpelle ? Ça ne devrait pas vous laisser de marbre en tout cas.
Vous satisfaire d’un site web statique, dont la conception n’a d’intérêt que sur un écran d’ordinateur, est une erreur si vous ne voulez pas que vos prospects fuient chez vos concurrents dès leurs visites sur votre site.
La navigation mobile ne cesse d'augmenter, ce n'est donc pas un hasard si les moteurs de recherche se sont intéressés de près au Responsive design et l'ont intégré comme un des critères de référencement naturel à respecter.
Le Responsive design améliore l’expérience utilisateur et va vous aider à engendrer plus de conversions, ainsi qu’une croissance de votre activité.
Pour que votre site web soit le plus attrayant possible sur les téléphones portables, les tablettes, les ordinateurs portables et les écrans d’ordinateurs de bureau…
Découvrez mes outils préférés pour vérifier facilement cet enjeu tant technique que marketing.
Qu’est-ce qu’un site Responsive design ?
Le mot-clé “Responsive design” fait partie aujourd’hui des éléments incontournables de tout projet web et on le trouve obligatoirement dans tous les cahiers de charges des clients. Mais concrètement, le Responsive design, qu’est-ce que c’est ?
Définition
Le Responsive Web Design est une approche du développement Web qui crée des changements dynamiques à l'apparence d'un site web, selon la taille de l'écran et l'orientation du dispositif utilisé pour le visualiser. Cela implique de redimensionner, de recadrer et de mettre en place des défilements multidirectionnels des pages du site.
Plutôt que de créer un site distinct pour chacun des formats, une seule base de code peut prendre en charge tous les utilisateurs ayant des fenêtres de différentes tailles (ordinateurs de bureau, les ordinateurs portables, les tablettes et les téléphones de toutes tailles).

Un site Responsive design s’adapte à tous les types d’appareil de manière transparente pour l’utilisateur.
La technique
Le coût et les délais de sa mise en place sont inférieurs à d’autres techniques telles que le site dédié et l'application native. Du fait de son mode de conception (une seule feuille de style, un seul fichier HTML, etc.), la maintenance est également grandement facilitée.
Les mises à jour sont aussi transparentes pour l’utilisateur et il est possible de faire un déploiement multi-plateformes. Le Responsive design peut-être, implémenté sur l’existant, mais ce n’est pas la méthode conseillée par les experts.
Le mobile-first de Google
Le « mobile first » est un système d'indexation qu'utilise Google. Pour référencer les sites internet dans ses résultats de recherche, les robots vont d'abord étudier leur version mobile.
Historiquement, les robots du moteur de recherche analysaient la version web des sites internet. Mais c’est en 2018 que Google change officiellement son algorithme afin que les robots se concentrent d'abord sur leur version mobile.
Les outils pour vérifier si un site est Responsive Design
Bonne nouvelle à l’horizon: créer un site Responsive Design est aujourd’hui à la portée de tout le monde grâce aux différents CMS qui proposent des thèmes adaptés.
Je vous conseille toutefois de le confier à des professionnels, le plus important étant de pouvoir faire les vérifications nécessaires.
Par exemple:
- s’assurer que les images et vidéo ne soient pas déformées par la mise en page sur les mobiles,
- vérifier la qualité de l’affichage,
- tester les différentes configurations d’écrans (tablettes, liseuses, smartphones…),
- supprimer les bogues de votre code.
En définitive, vous devez absolument contrôler la qualité de vos contenus.
Pour vous aider dans cette tâche, voici ma liste des 10 outils pour vous aider dans vos vérifications :
- Responsinator teste les sites dans différentes configurations d’écrans en les affichant en mode portrait et paysage.
- Am I responsive teste également les sites dans différents formats d’écran. Permet de tester différents affichages.
- Mattkersley permet de visualiser le site avec différentes tailles d’écran simultanément sur un même écran facilitant ainsi le débogage.
- Screenfly affiche le site sur une grande diversité d’appareils et différentes tailles d’écrans. Il est également possible d’activer ou désactiver le défilement et de faire pivoter l’écran.
- ReView.Js est un outil de visualisation dynamique qui fournit en même temps les états de conception réactifs “opt-in” et “opt-out”. (Le petit bémol est qu’il faut le télécharger.)
- Design Modo est aussi un outil de visualisation dynamique qui offre la possibilité de faire varier la largeur de l’écran afin de vérifier la qualité de l’affichage.
- Screencheck de Cyber Crab donne la possibilité de choisir parmi différentes résolutions pour effectuer le test.
- Demonstrative Responsive Design permet de tester un site de la même manière que l’outil précédent.
- Google Lighthouse indique si un site n’est pas Responsive design ainsi que les éléments à corriger pour qu’il puisse le devenir. Lorsqu’il y a des soucis de téléchargement des pages, il indique les sources qui n’ont pas pu être chargées.
Ces outils présentés sont utiles pour vous aider à vérifier le caractère Responsive design de votre site, mais disclaimer de ma part: elles ne doivent pas être votre seul moyen de vérification.
On ne le dira jamais assez: les outils virtuels ne prévalent pas sur l’expertise humaine. 🤲







-png-1.png?width=360&name=Illustrations%20article%20de%20blog%20(1)-png-1.png)

